Hoe pas ik een afbeelding aan?
Inloggen en navigeren naar de juiste module
Nadat je bent ingelogd op de backend van het SocialCMS zie je bovenin een rijtje met links met o.a. “Website, Articles, Documenten, etc..” (zie afbeelding 1)
- Klik op “Website” om naar de website-module te gaan.

Afb. 1
Navigeren naar de juiste pagina
Om een afbeelding aan te passen moeten we eerst bepalen welke afbeelding we aan willen passen en op welke pagina deze afbeelding staat.
Links is er een boomstructuur met de pagina’s en categorieën die zijn aangemaakt binnen de website. Door op de plus of min te klikken voor het map-icoon, schuift een categorie in of uit waardoor de inhoud van de categorie (on)zichtbaar wordt.
- Zoek naar de pagina op welke je een afbeelding wilt wijzigen en klik erop.
Navigeren naar het juiste artikel
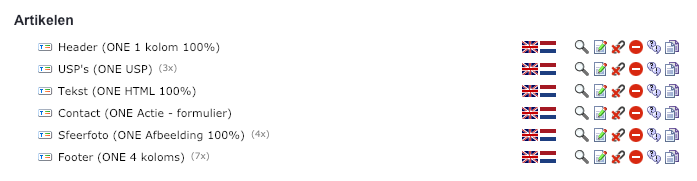
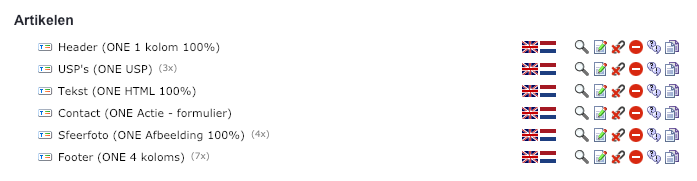
Rechts opent de pagina waarop je een afbeelding wil gaan aanpassen. Onder de twee buttons “Nieuw artikel toevoegen” & “Bestaand artikel koppelen” staan alle artikelen die op deze pagina aanwezig zijn (zie afbeelding 2).
 Afb. 2
Afb. 2
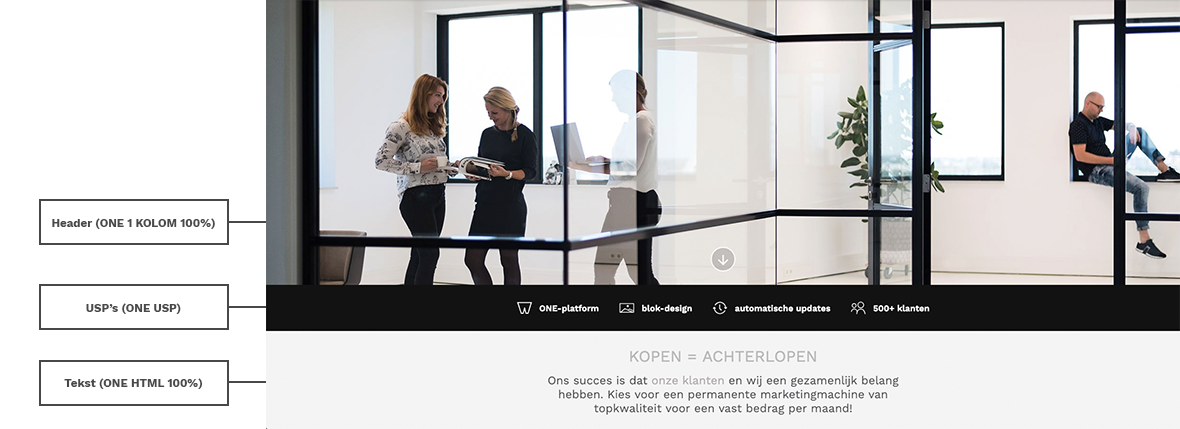
Deze weerspiegelen de blokken die je op de frontend ziet; het bovenste artikel is het eerste blok op de frontend, het tweede artikel is het tweede blok en het laatste blok is het laatste artikel in de backend (zie afbeelding 3).
 Afb. 3
Afb. 3
Verschillende soorten afbeeldingen
Als je het artikel gevonden hebt wat de aan te passen afbeelding bevat, kun je deze gaan bewerken. Er zijn meerdere soorten afbeeldingen.
- Ten eerste is er de afbeelding die “hoort” bij het artikel. Voor deze afbeelding is ruimte gereserveerd in het artikel, bijvoorbeeld “Afbeelding kolom 1” (zie afbeelding 5) of de achtergrondafbeelding van het artikel.
- Een ander soort afbeelding is de in-line afbeelding. Dit is een afbeelding die is ingevoegd tussen de tekst van een artikel. Het aanpassen van een afbeelding die in-line is geplaatst behandelen we in het tweede gedeelte van deze uitleg.
Een afbeelding aanpassen
Rechts van het artikel, waarin de afbeelding staat die je wilt aanpassen, staan een aantal icoontjes (zie afbeelding 4).

Afb. 4
Door te klikken op deze icoontjes kun je het artikel respectievelijk bekijken, wijzigen, ontkoppelen/verwijderen, (de)publiceren, vertalen en dupliceren.
- Klik op het 2e icoontje, het “wijzigen”-icoon, om het artikel te bewerken. Je kunt eventueel ook dubbelklikken op de naam van het artikel om deze te openen. (Indien het een meertalig artikel betreft klik je op het 5e icoontje, het “vertalen”-icoon.)
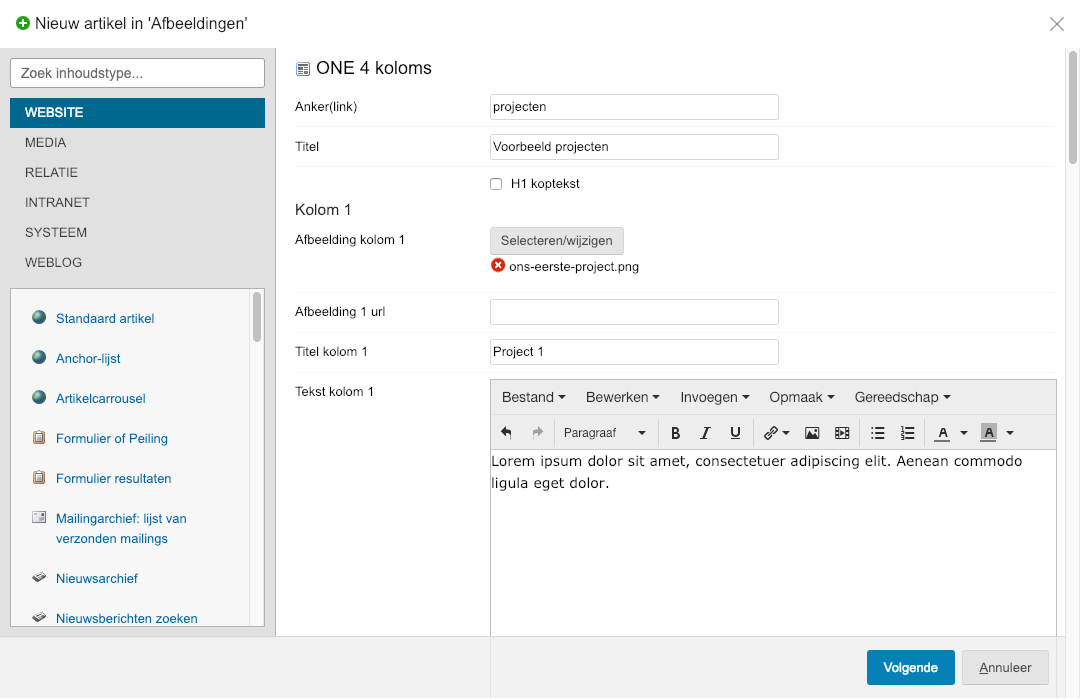
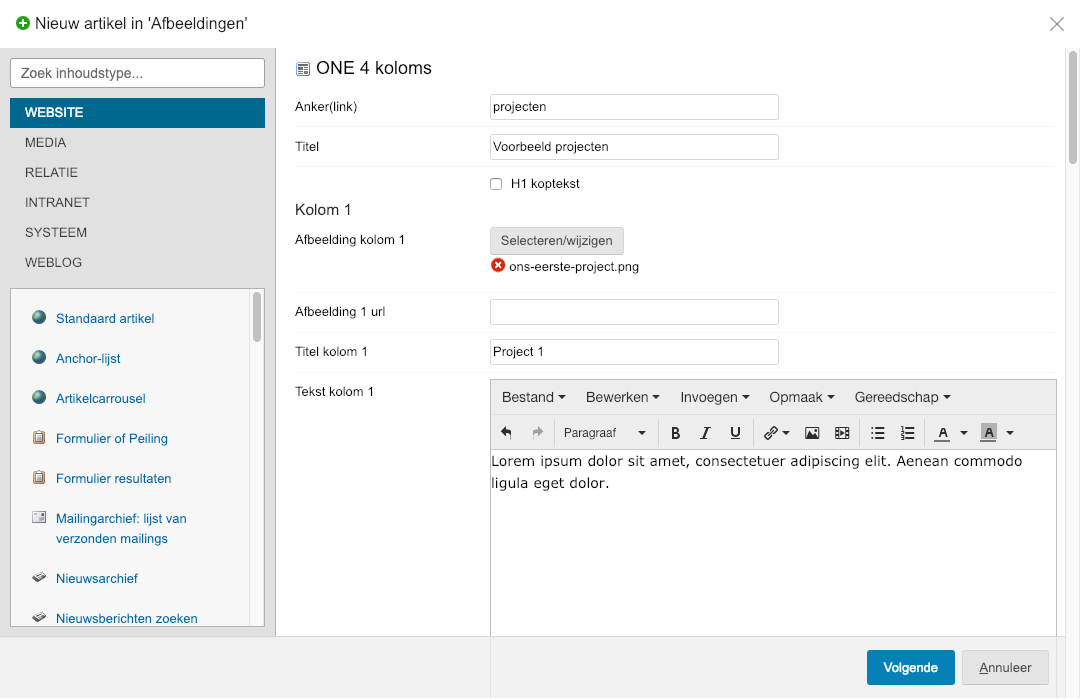
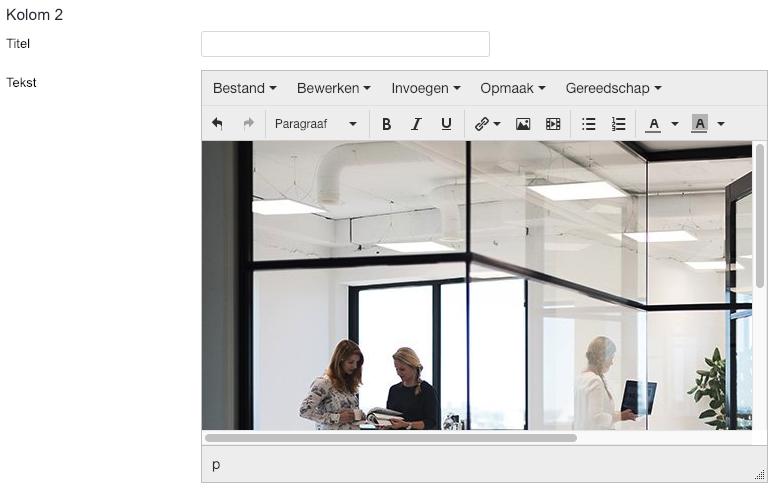
- Het artikel opent in een popup scherm (zie afbeelding 5). Je kunt daar tekst en afbeeldingen bewerken en aanpassen. Indien het artikel uit meerdere kolommen bestaat, staan deze van boven naar beneden in de popup waar ze op de website van links naar rechts staan. Kolom 1 staat boven, kolom 2 daaronder, enzovoorts.
 Afb. 5
Afb. 5
- Direct onder het kopje “Kolom 1” (zie afbeelding 5) staat “Afbeelding kolom 1” met daarnaast een button “Selecteren/wijzigen”. Om de afbeelding aan te passen klik je op deze button. (Wil je de huidige afbeelding vervangen dan kun je dat doen in de documenten module. Je hoeft het artikel hiervoor niet eens te openen.)
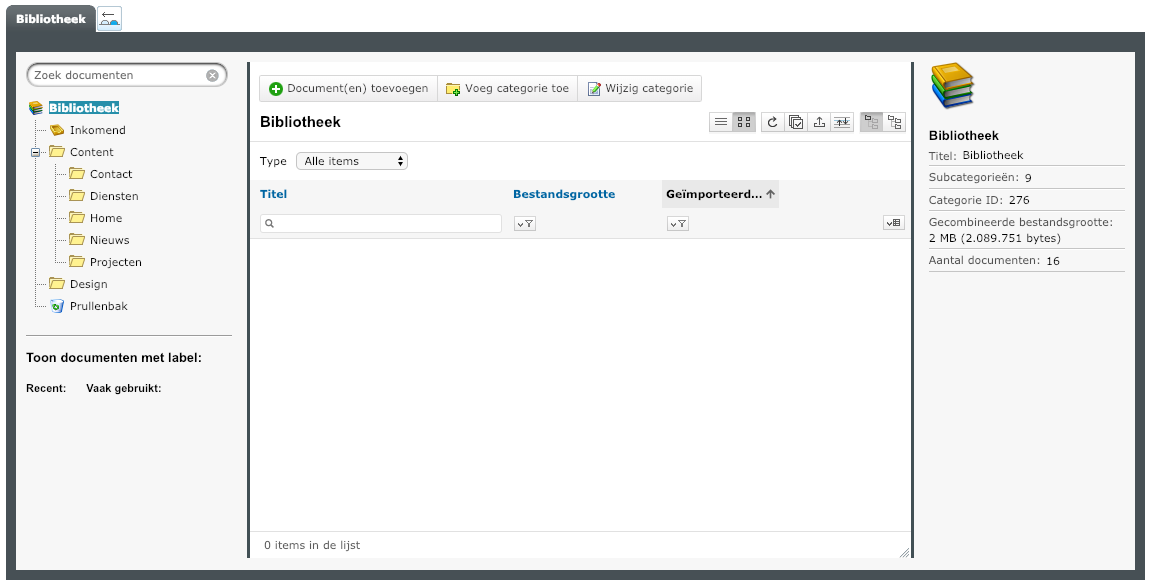
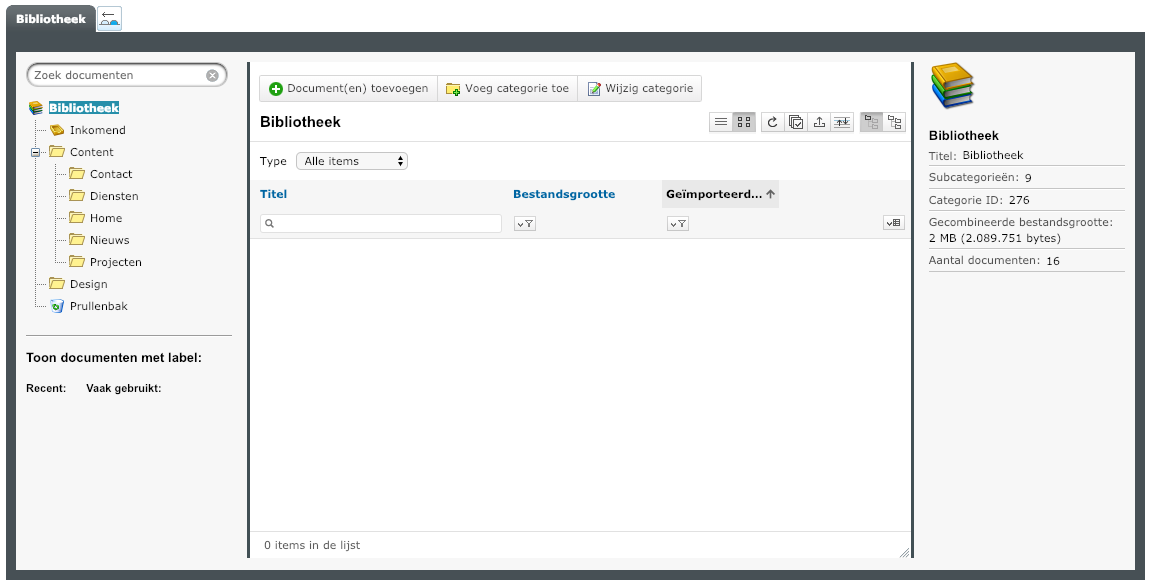
- Er opent zich een popup met de bibliotheek van de website. Hier staan alle afbeeldingen die zijn geüpload in het SocialCMS (zie afbeelding 6).
 Afb. 6
Afb. 6
- Selecteer de map met de naam van de pagina en selecteer de afbeelding die je wilt toevoegen aan de kolom. De popup met de bibliotheek sluit na het selecteren van de afbeelding weer automatisch en de afbeelding is dan toegevoegd aan de kolom.
- Heb je de afbeelding naar tevredenheid aangepast, klik dan op “Opslaan”. De popup met het artikel sluit zich en het artikel is opgeslagen. De afbeelding is dan direct op de website aangepast.
Het aanpassen van een in-line afbeelding
Het aanpassen van een in-line afbeelding gaat iets anders in z’n werk. Rechts van het artikel waarin de afbeelding staat die je wilt aanpassen staan een aantal icoontjes (zie afbeelding 7).

Afb. 7
Door te klikken op deze icoontjes kun je het artikel respectievelijk bekijken, wijzigen, ontkoppelen/verwijderen, (de)publiceren, vertalen en dupliceren.
- Klik op het 2e icoontje, het “wijzigen”-icoon, om het artikel te bewerken. Je kunt eventueel ook dubbelklikken op de naam van het artikel om deze te openen. (Indien het een meertalig artikel betreft klik je op het 5e icoontje, het “vertalen”-icoon.)
- Het artikel opent in een popup scherm. Je kunt daar tekst en afbeeldingen bewerken en aanpassen. Indien het artikel uit meerdere kolommen bestaat, staan deze van boven naar beneden in de popup waar ze op de website van links naar rechts staan. Kolom 1 staat boven, kolom 2 daaronder, enzovoorts.
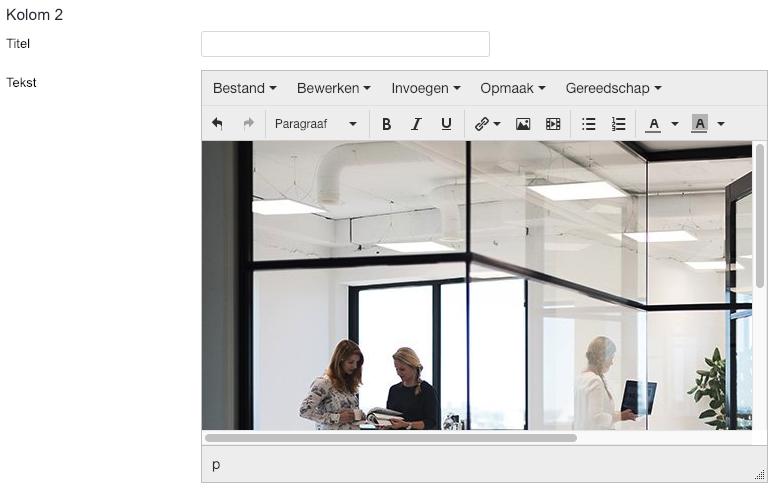
- Een in-line afbeelding wordt direct in het tekstveld geplaatst. Hierdoor staat deze zichtbaar in de editor (zie afbeelding 8).
 Afb. 8
Afb. 8
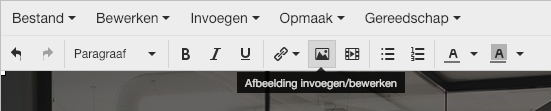
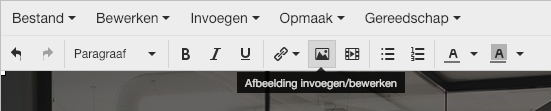
Indien je de afbeelding wilt aanpassen selecteer je deze door op de afbeelding te klikken. In de editor zijn er een aantal gereedschappen beschikbaar. Hieronder ook het invoegen/bewerken van een afbeelding (zie afbeelding 9).

Afb. 9
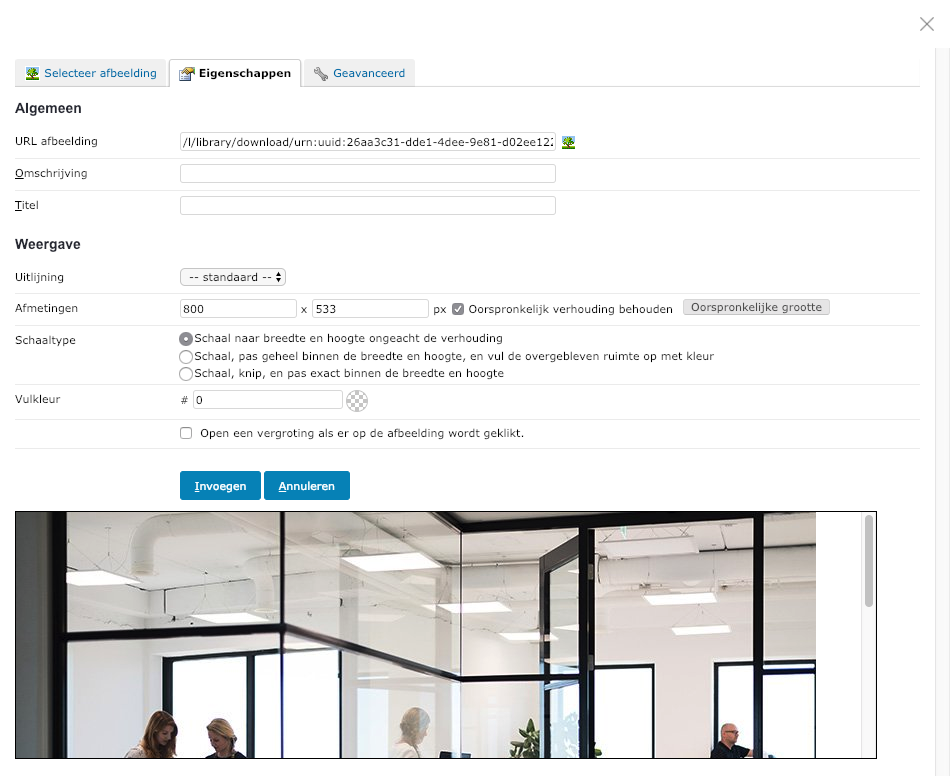
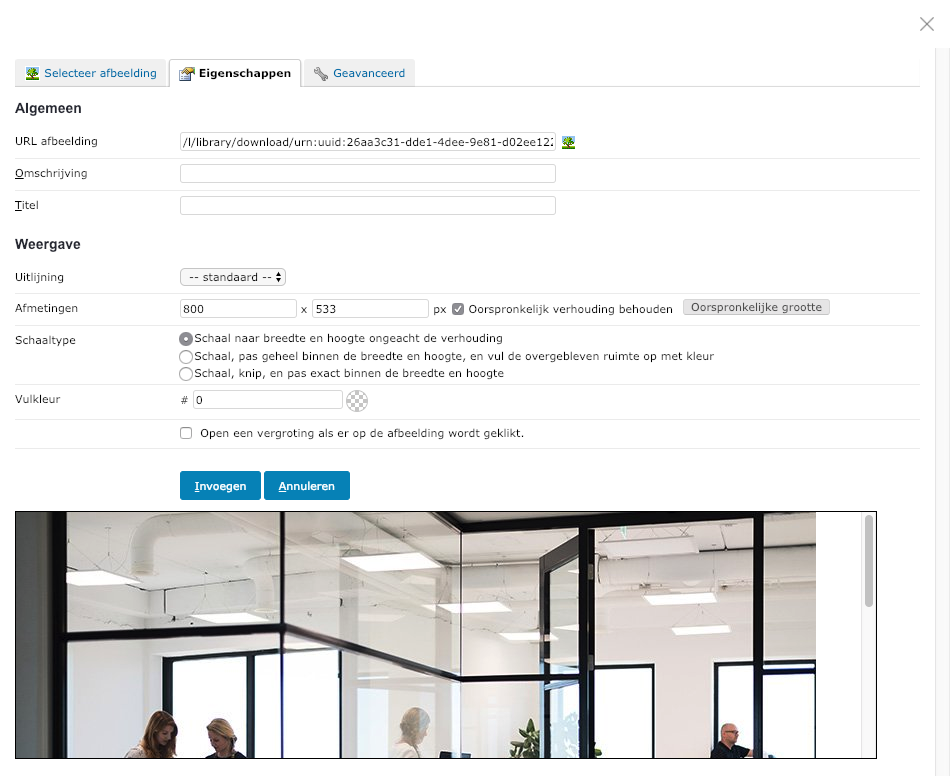
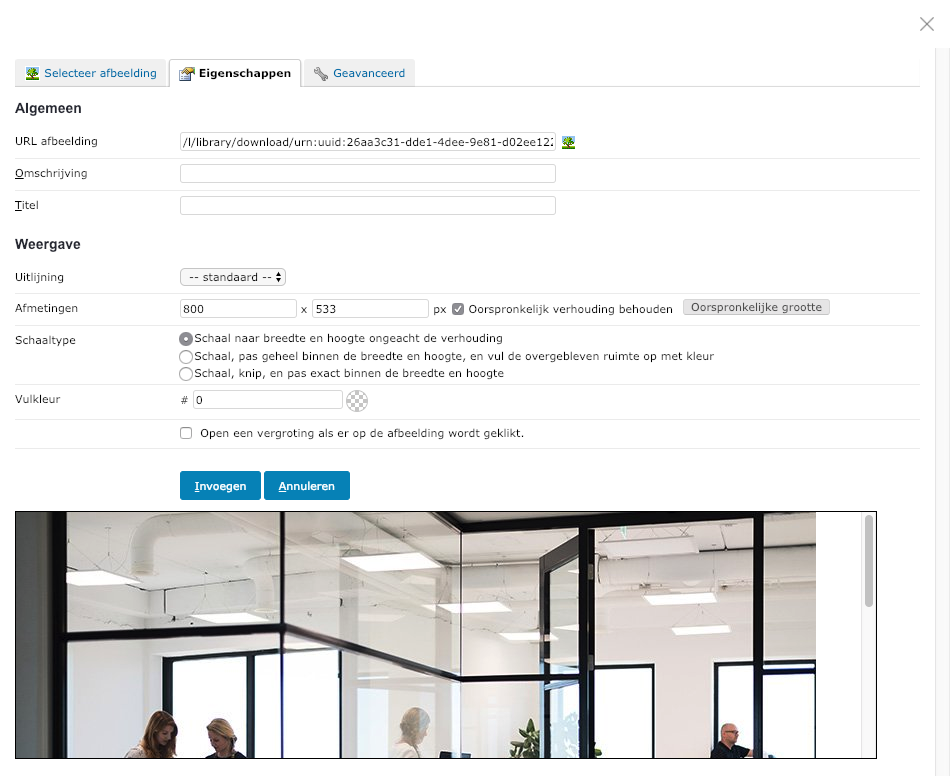
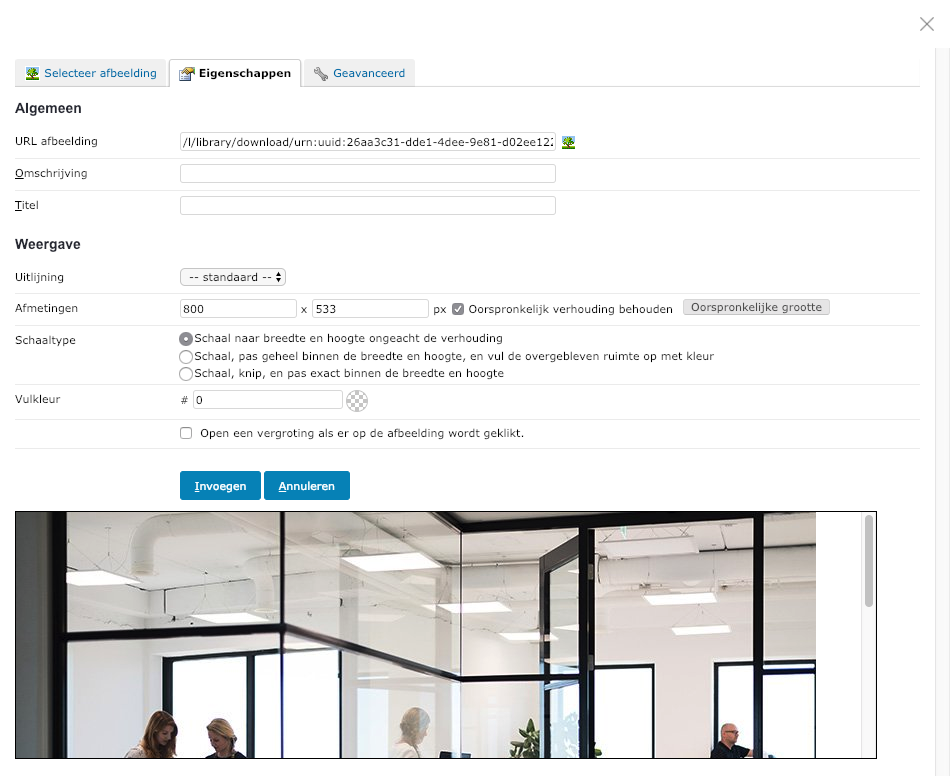
- Klik op het icoontje om een popup scherm te openen (zie afbeelding 10).
 Afb. 10
Afb. 10
- Klik bovenaan op het tabblad “Selecteer afbeelding” om de afbeelding te wijzigen.
- Het popup scherm vernieuwd zich en de bibliotheek van de website wordt zichtbaar.
- Selecteer de map met de naam van de pagina en selecteer de afbeelding die je wilt toevoegen. Na het klikken op de afbeelding verschijnt het oude scherm wederom, met ditmaal de URL van de zojuist geselecteerde afbeelding in het invoerveld “URL afbeelding”.
- Klik op de button “Invoegen” om de afbeelding in te voegen in het tekstveld.
- De afbeelding is nu vervangen. Het artikel is echter nog niet opgeslagen. Klik onderaan op de button “Opslaan” om de wijzigingen in het artikel op te slaan.
Het aanpassen van de ALT tekst
Afhankelijk van de wijze waarop de afbeelding is toegevoegd kun je de ALT tekst aanpassen. Ga hierbij na op welk van de volgende wijzen de afbeelding is teogevoegd.
- De afbeelding is toegevoegd via een WYSIWYG editor. (zie afbeelding 11)
- De afbeelding is toegevoegd via een Selecteren/wijzigen button. (zie afbeelding 12)

Afb. 11

Afb. 12
ALT tekst aanpassen bij afbeelding via WYSIWYG editor
- Zoek de betreffende afbeelding op in het artikel en selecteer deze door op de afbeelding te klikken. (Heb je hiervoor uitleg nodig volg dan de stappen van bovenaan deze pagina.)
- Klik bovenaan de editor op het icoon voor 'Afbeelding invoegen/bewerken'. (zie afbeelding 11)
- Voeg de ALT tekst toe of bewerk deze in het veld 'Omschrijving'. (zie afbeelding 13)
 Afb. 13
Afb. 13
- Klik op Invoegen en vervolgens op Opslaan en de ALT tekst van de betreffende afbeelding is aangepast.
ALT tekst aanpassen bij afbeelding via Selecteren/wijzigen button
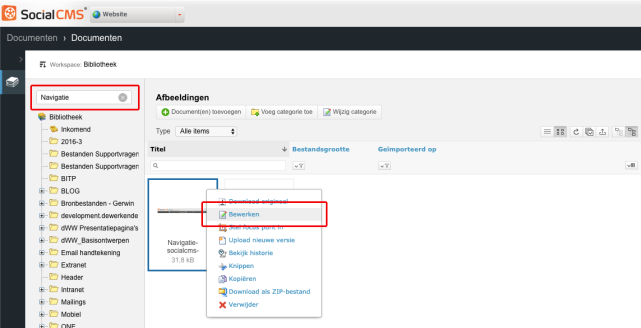
- Open de Documenten module. (zie afbeelding 14)

Afb. 14
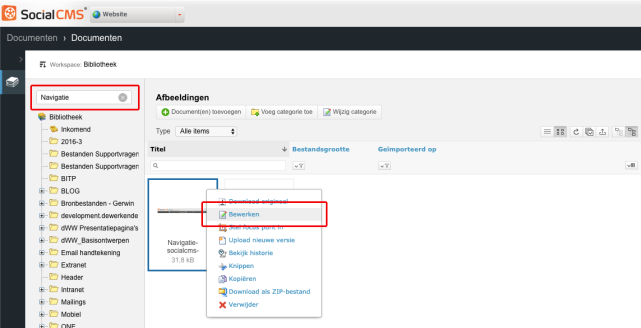
- Zoek via het zoekveld linksboven naar de afbeelding. (zie afbeelding 15)
- Klik met de rechtermuisknop op de betreffende afbeelding en kies voor Bewerken. (zie afbeelding 15)
- Bewerk de ALT tekst in het veld 'Titel'.
- Klik op Opslaan en de ALT tekst van de betreffende afbeelding is aangepast.

Afb. 15

 Afb. 2
Afb. 2 Afb. 3
Afb. 3![]()
 Afb. 5
Afb. 5 Afb. 6
Afb. 6![]()
 Afb. 8
Afb. 8
 Afb. 10
Afb. 10

 Afb. 13
Afb. 13